Chick Mission: responsive website redesign
ROLE: Product Designer
DELIVERABLES: Heuristic Evaluation, Competitive Analysis, User Interviews (usability testing), Information Architecture Mapping, Mid-Fidelity Designs and High Fidelity Designs
TEAM: Founder, Executive Director, Project Managers & Web Development Team
LOCATION: New York City

About Chick Mission
Chick Mission is a nonprofit advocating for cancer patient’s right to fertility preservation treatments covered under insurance. Currently, in most states in the U.S., insurance companies view fertility preservation treatments for pre-menopausal cancer patients as ‘elective’.
Problem: Current website not meeting the founder’s goals in terms of web traffic and overall aesthetics.
Overall nonprofit goals:
Collect donations
Change insurance legislation in every state
Provide grants for cancer patients that don’t have coverage
Provide resources for cancer patients
My role & accomplishments
I was brought on to build a better digital experience for both the donors & the possible grant recipients (patients). As the sole product designer, I worked closely with a small cross-functional team including the founder, executive director, two Donorly project managers, and a web development manager to rethink the information architecture and redesign the homepage. I helped define the product look and feel while also keeping in mind budget constraints.
My responsibilities:
Facilitating workshops to define product direction, goals, and strategy.
Collaborating and building relationships with the founder, project managers, and dev. team.
Advocating for accessible design and user testing.
Sourcing users and conducting user interviews, usability tests and card sorting.
Redesigning the website with budget constraints in mind, focusing on the landing page and information architecture as the two biggest potential ROI items.
My accomplishments:
Improved findability and traffic to the grants page and volunteer page by 100% (users were previously unable to find these pages), also the nonprofits accomplishments are now front and center.
Improved SEO by improving UX and accessibility, the website is now consistently in the top three sites listed on Google when searching for non-profits dealing with cancer and fertility preservation (was previously not even on the first page of search results).
Increased web traffic by over 25%.

Determining strategy
After leading multiple workshops with the founder and executive director to determine product direction and business goals, I performed a heuristic evaluation of the Chick Mission website. Findings:
Menu item names not consistent with other non-profit menu items, unfamiliar terminology.
Homepage content and design not focused on the essentials.
Inconsistencies across all pages in terms of information and content.
Based on this evaluation, I defined next steps:
Competitive analysis of menu items and home pages
Usability testing & card sorting with patients and donors to uncover problems with content, information architecture and the homepage
Recommendations for improvements prioritizing the highest return items first because of budget constraints
Competitive analysis uncovers common taxonomy & opportunities
I completed a competitive analysis of five competitors, I compared menus and landing pages.
Findings:
Common language used across competitors navigation/menu titles -
About us
Get involved
News/press
All have a donate button on the header.
Highlighted mission statement on landing page.
Competitive space opportunities uncovered:
Store/shop selling Chick Mission merchandise.
Highlight partners the Chick Mission works with, especially fertility partners.
Blog where the Chick mission could post impact stories.

Usability tests confirm IA is confusing
I conducted 10 usability tests & card sorting exercises, 5 with patients and 5 with donors. Both groups having different goals. Here were my top findings:
Findings on Menu & Navigation:
Menu titles unclear and not all the information on separate pages fit into that pages category/title. For instance, ‘Join an event’ content is living inside a list of different ways to donate.
No users found the ‘Hope scholarship’ page.
Only 20 percent of users could locate the option to volunteer.
UX QA issues: multiple major navigation bugs discovered.
Recommendations:
Change vague terminology (preserve fertility, preserve hope, preserve sanity, one of our peeps, join the flock, chicks behind the mission) to recognizable menu items that align with other nonprofits in the competitive space.
Surface the ‘Hope scholarship’ in the main menu, should not be a sub-menu item AND include info about it on the landing page.
Fix UX QA issues first, as these things shouldn’t be happening in the first place, will be free and have a high ROI.
Stakeholders attached to content
After connecting with the founder and executive director and going over suggested changes to the menu titles and pages, they were hesitant to remove or shorten some content. This website, the content inside, is emotionally charged for them! They wrote it. It was their first attempt at putting together a website based on very personal experiences.
I explained the difficulty users were having navigating with the current menu titles and we talked about what they felt okay with changing and what they absolutely needed to keep:
Keep ‘Join the flock’. They felt really strongly about this name for their ‘super donors’.
Keep most content on the L2 pages. Addressing the menu titles, reorganization of pages and the landing page redesign was their priority.
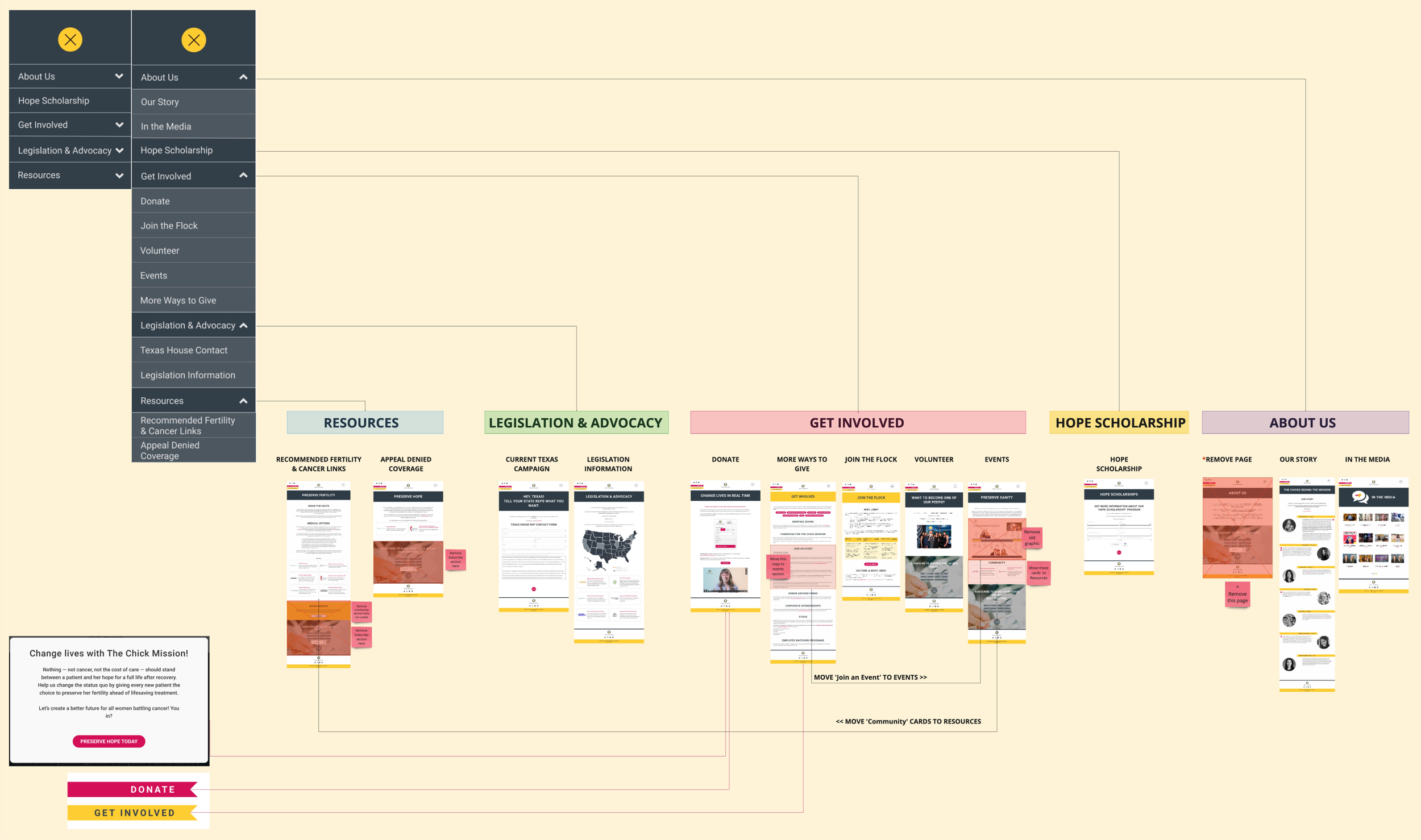
Shown above: suggested changes in the Information Architecture & taxonomy of the menu.
Mapping menu & page changes for developers
Shown above: I assisted developers with IA changes and performed UX QA when changes had been implemented.

Landing page redesigned for users
After addressing the UX QA bugs and the menu/IA development was underway, I worked together with the Chick Mission stakeholders to put together a landing page they could be excited about. These were the most important findings from the usability tests in regards to the landing page:
Findings on current landing page:
No clear mission statement.
Language isn’t concise.
No data related to the nonprofits mission and accomplishments.
Very few images.
Outdated.
Recommendations:
Highlight the mission statement in a few sentences at the top of the homepage.
Shorten large blocks of text and be clear and concise in language.
Add a section below the mission statement to highlight the problem space and all of Chick Mission’s accomplishments in that space.
Add more visuals to break up the text.
Consider embedding Instagram feed on the homepage to give it more relevancy (the IG feed is regularly updated, the website is updated quarterly).
Landing page: A LOT of iterating
I worked together with the founding team and developers to implement as many changes as possible while also taking into consideration budget constraints.

The impact of the redesigned responsive website.
25%
Increase in web traffic
100%
Increase in findability of grants, volunteer & nonprofit accomplishments
Lessons Learned
-
01 - Emotional attachment is powerful
Never underestimate the power of emotional attachment when working with stakeholders. Presenting research and quoting users expressed frustrations can help soften the blow of change but it can’t remove it completely.
-
02 - Collaboration across disciplines is key
Bringing together perspectives from founders, project managers, developers and designers results in a realistic and feasible design. It’s especially important when there are cost constraints to keep in mind.
-
03 - Communicating impact is critical
Making a better user experience often requires making trade offs. There isn’t always enough time or budget to fix everything. It’s important to be able to choose the highest impact items first and be able to communicate why they’re important.